
前言:
本文章将介绍我从打造1.0到2.0一路走来的艰苦发展历史里都经历了些什么,我都学习到了些什么,这或许会给我后面做3.0版本一些灵感和启发。
就本站的名称和域名变化历史,可以说是有些曲折了
网站名称历史:
ThomasFighting-> 刘瑶工作室 ->刘瑶个人设计/开发工作室 -> 刘瑶168个人工作室 -> 刘瑶168设计切图工作室 (开始专注于打造个人品牌战略计划)
心得体会:
名字的历史有点曲折,因为前期我是把网站当作学习来用的,但是后来开始转变并升级模式后,逐渐开始演变,觉得名字越来越重要。然后就开始用我的名字来命名,至于为什么会加上我的名字,这跟后面我注册新域名以及确定了官方网站域名和打造个人品牌战略计划有着强烈的交叉关系。我想把它打造成一个品牌,那就必须推向市场,面对社会。经过仔细研究和查资料知道了一个品牌的名字需要富含品牌寓意,业务,表达鲜明,还有长远考虑。综合考虑,以及确定注册新域名到最后定的是刘瑶168设计切图工作室。
网站域名历史:
云应用引擎临时二级域名:
1、thomasfighting.applinzi.com(新浪SAE应用引擎临时域名)
2、thomasfighting.bceapp.com(百度BAE应用引擎专业版临时域名)
3、thomasfighting.duapp.com(百度BAE应用引擎基础版临时域名)
后来自己注册购买的顶级域名:
4、thomasfighting.top(以我当时的QQ昵称而注册,该域名已过期自动注销,解析了www,便成了 www.thomasfighting.top)
5、liuyao99.top (解析了www. 便成了www.liuyao99.top,因为纪念一个人/而且寓意感觉也不错才注册的,现已用作其他用途,该解析暂时停止)
6、liuyao168.com(精心研究考虑决定注册的,解析了www作为现官方网站战略品牌域名,也就是 www.liuyao168.com)
心得体会:
thomasfighting是什么?是我之前的QQ昵称,当时也没考虑那么多;之前的这些域名大家就不要访问了,因为有的已经注销了,有的已经停止解析了,将会用作其他用途。
关于域名注册:域名为何后面有数字?其实我本来想用名字注册的,但是已经被别人注册过了;然后我想到了liuyaoit,但是听上去好像不对;也考虑过liuyaostudio,但是太绝对了,因为我还要解析二级域名的,而且有点长;也想过666,但是发现好像不科学,还有其他的含义的拼起来感觉都不对,因为我要考虑到以后解析,还有易记性,研究了很久最终下定决心选择liuyao168合适。
【liuyao168-寓意】:在当下竞争激烈的市场环境,我与各位新老客户一[ 1 ]起携手前进,在主流[ 6 ]市场发[ 8 ]挥最大优势,共创佳绩。
——【1.0】——
说明:以下日期是以我的QQ空间说说/日志/云平台记录为基准的。这里面会加一点2.0的东西写在里面
2017年01月21日: (开始做PC端v1.0版本)
从开始有了灵感和想法后,我便想拥有一个自己的网站或者说是展示平台。
于是每天下班回来多余的时间就开始策划相关文案,确定网站的风格,并且思考如何展现等等,后便开始设计网站,由于不需要后台等管理(本来想用织梦套一下的方便管理的,想想其实用不着),是一个展示型网站,所以我只需要把前端代码写出来就行了。简称静态网站,当然我做的网站风格是企业型的,至于为什么,这跟我的战略计划有关,不过那时候不是很明显,只是有了点初步想法。
1.0版本主要做了以下6个页面(2.0升级后1.0版本的部分板块有小部分变化):
-
我的首页
-
APP设计
-
网页设计
-
静态建站(2.0后改为前端切图)
-
地图开发(2.0后改为个性地图)
-
了解我吧(2.0后改为合作共赢)
1、我的首页
-
顶部轮播切换 banner
这里的寓意很明显,就是用户浏览预知性,可以说很关键的位置,也是对用户的第一次信息传达和表现,所以精心策划了文案进行文字传达表现。(小黄人是干什么的呢,那时候是我的QQ头像[滑稽],其实是一种友好提示和简单的互动,让页面不那么生硬,鼠标移入我还做了几句问候展示的话,后面2.0由于逐渐商业化和调整的原因,便去掉了)



以下是升级2.0后1.0版本该板块修改结果:


-
设计四大基本原则
主要表明了亲密性,对其,重复,对比,直观给用户或客户体验和理解,设计是有规律的;特效采用的是跳动的方式,更易于关注

以下是升级2.0后1.0版本该板块修改结果:

-
颜色秘密花园
给用户直观的感受,结合实际精心策划的文案,关于配色方面的直接性解答;特效采用滚动方式,页面也富有活力,不会显得枯燥

-
什么是好的设计
这里直接的表达了我对于设计的概念和一些心得,也是一种自我体现)

-
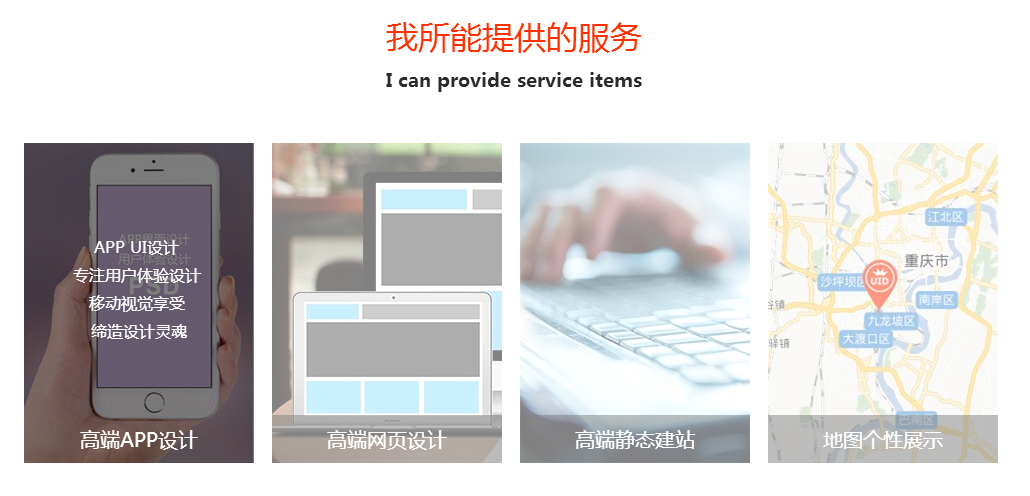
我能做什么/我所能提供的服务
简明的展示我所能做的东西,并且在鼠标移入时加上动画,显示更多简要信息,丰富传达信息,同时是其他导航栏目的传送门

-
然后就是网站底部
这里主要是联系方式和简单说明提示,刚开始还没备案,所以展示的是只有个人信息,因为当时我是PC和移动端分开做的,所以加了条移动端体验说明,直接引导用户访问体验。至于电话为什么要隐藏,因为骚扰电话和短信太多了[滑稽]。

以下是升级2.0后1.0版本该板块修改结果:
相比之前更多完善和丰富,并且更专业,简洁的展示了业务和个人信息以及备案和360网站安全检测等,直接的说明了网站的权威性,增加网站可信度。

2、APP设计
-
banner设计
以简洁的样机配以文案展示 ,舒适的颜色搭配技巧,让用户可以仔细品味。本页面样机内的日历APP UI界面设计是我2015年自学的时候做的面试作品,故而作为纪念展示,并且一直沿用到了2.0。

-
内容展示
以简约的方式,表达APP设计的要点和突出优势,以大胆的三角折转方式进行表现,以样机进行真展现,配以文字说明,形象生动。

3、网页设计
-
banner设计
以红色大气的企业高端红为背景,配以金色文案,左边以电脑样机展现出一种放飞的自我状态同时兼具着设计布局板式,简洁明了,寓意高端,端正,大气。

-
内容展示:
以清晰的条理说明网页设计的几个要素和客户关注点,配以文案进行分别说明,让客户放心。


4、静态建站(前端切图)
-
banner设计
采用科技蓝色作为背景,配以文案直接表达项目,配图更是锦上添花,让用户很有代入感。

-
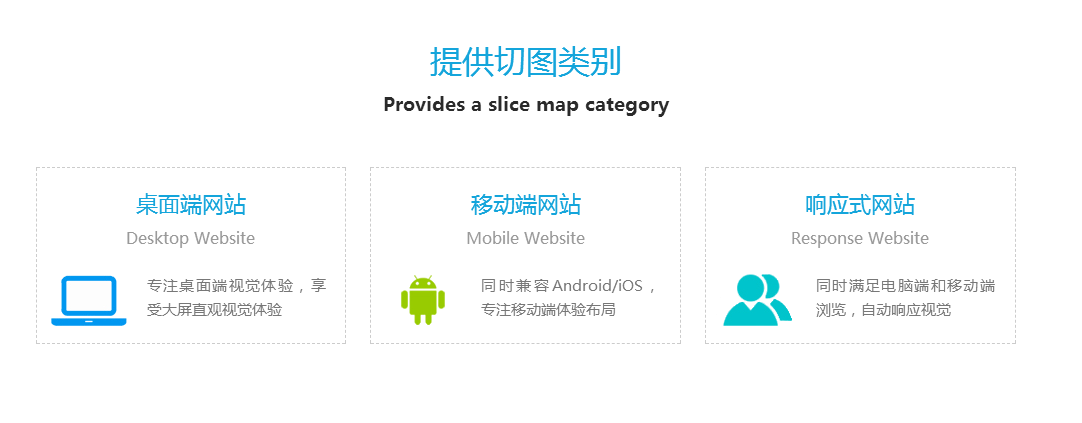
提供切图类别
分类说明展示了桌面端/移动端/响应式 不同的展现方式以及我能做的项目有什么不同,方便用户或客户根据实际需求区别选择。

-
我的编码风格(我的代码风格)
分别说明了我写代码的风格以及编码优势和结构优势,兼容浏览器等重要几个关键点信息,以简单的方式展现,结构清晰,内容有条理。

以下是升级2.0后1.0版本该板块修改结果:

-
轻松搞定前端切图
直接说明了我写代码的需要的语言,并且给以相关说明,强调轻松搞定的方式以及代码的用途,解决用户选择烦恼。

5、地图开发(个性地图)
-
banner
直观说明了电子地图位置窗口信息,让用户/企业最关注的点,简洁明了,并附加子项文字说明可提供需求。

-
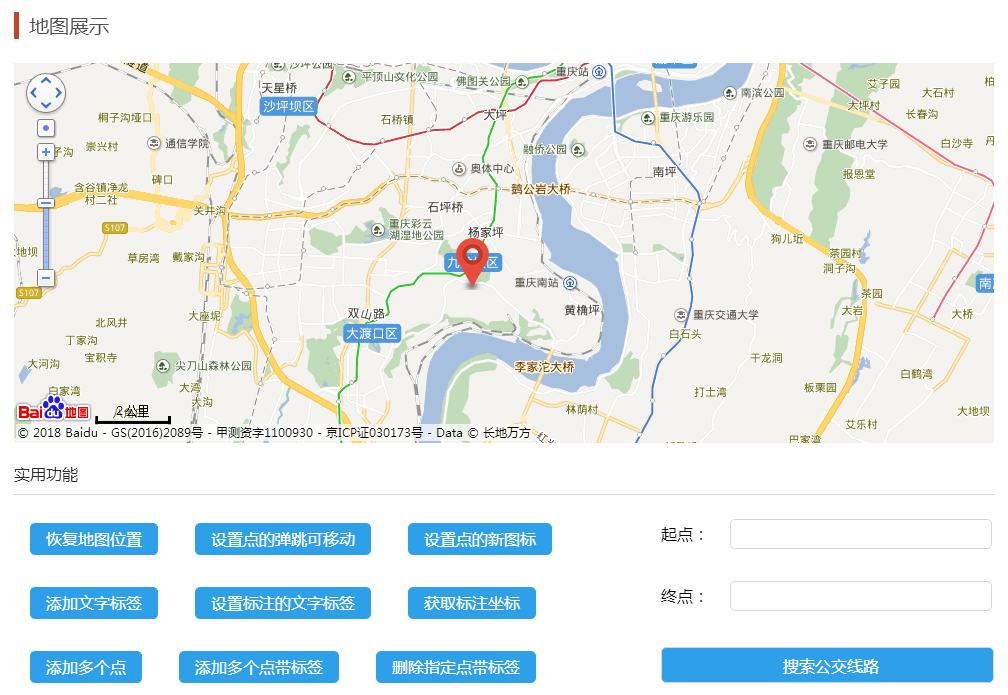
内容展示
引入百度地图,用列表菜单的方式调用个百度地图接口的API,来展示可提供的服务,也是企业网站中最需要的电子地图展示。

6、了解我吧(合作共赢)
-
banner
文案以【合作共赢】的关键词给客户用户视觉体验,并在下面配以合作优势,简单高效的展示方法。
以下是升级2.0后1.0版本该板块修改结果(之前的文案没变,此处2.0后改为握手显得正式尊重以及信赖):

-
软件介绍
直观的将软件的图标展现出来,说明了项目进展的正式性以及流程化操作,值得信赖和便于交流。

-
联系我
佳句赏析:希望那些在坚持自己梦想努力的人们,不要放弃,敢于挑战和尝试!共勉!
工作室简介:以简要的段落文字说明了本站的建设者,以及我的个人介绍和联系方式,直观的给客户一种需求匹配。

-
开发工具及语言&服务项目
这两个板块可以说是紧紧相连的,我就放一起了。用标签的方式,直接展示设计或开发项目中用到的工具和软件以及能成绩的服务项目,让客户自己选择合适的需求。

这便是我当时设计的1.0效果图(当然后来也有些修改和优化调整):
当然,设计中也用到一些素材图标元素,也是精心挑选的。

2017年01月26日: (PC端设计并制作完成,上线发布1.0版本,上线后即开始做移动端)
终于把PC端完成了,并上线。
其实,当时还不知道怎么把网站挂在互联网上,还是之前在群里听一位大佬说有个新浪SAE应用引擎,非常适合静态/动态小型网站部署,也不会像买云服务器那么浪费资源。于是本地网站测试感觉没什么问题后就打包上传了SAE并且创建应用,就暂时以临时域名上线了。(新浪SAE可以打包上传,并且支持在线编辑)
当时的域名是新浪云的临时二级域名,二级名称是我的QQ昵称(ThomasFighting),所以二级解析域名就变成了: thomasfighting.applinzi.com
随后就在各群里发了下我的网站(但是QQ显示是红色的危险网站[滑稽]),还是得到一些大佬的认可的,毕竟是自己做的,当然也有一些建议。
随后我发现,现在是移动互联网时代,如果只是PC端的话,那么移动端的用户访问的体验就非常糟糕,简单点说就是没法看,所以便准备做移动端的版本(暂时搁置了一段时间)
2017年02月06日: (从新浪SAE转到百度BAE以及申请自己的顶级域名,这里我简单说下域名注册和备案)
由于新浪SAE是云豆的方式,后面我没云豆了,就想到是不是其他平台也有这样的应用引擎呢?果然,百度有个BAE应用引擎,就先用上了BAE的提供的临时二级域名,解析的是thomasfighting.bceapp.com ,同时开始申请顶级域名,因为毕竟还是要有自己的域名才行。
提示:由于是国内的服务器,域名必须有工信部备案才能使用。
话说,不备案不知道,一备案才知道自己的语文功底有多差。连个备案名称都搞不懂,哈哈。备过案人都知道,名称真的不好取,提交上去又被退回来,我能说什么呢,继续试呗,后面发现其实随缘简单点就好,折腾折腾后终于过了。
下面是备案的流程(我是在百度云买的域名,其他服务商的流程也差不多):
1、进入备案控制台,按要求填写备案信息,上传相应资质(个人还是企业等等),其中部分地区的管局规则备案要求不一样,比如要求座机/当面核验等等。
2、等待初审,也就是服务商的审核,一般1-2天,时间太长了没反映也可以咨询工单。
3、初审通过,上传资料,办理拍照(服务商邮寄蓝色幕布 ,互联网备案幕布;幕布贴墙上,背部贴上去正中自拍一张)。
4、服务商提交管局审批,这个时候就是等了,一般是20天内,随缘吧,有时候会快一点。
5、备案短信核验,备案通过或失败都会以短信和邮件通知,如果通过,需要确认,然后等待审批。
关于注册域名:
我首先注册的是 thomsfighting.top,选的top域名,为什么呢?因为它便宜[滑稽],而且寓意是顶级的意思。在后面注册了liuyao99.top,然后我发现top这类域名,在社交平台的展现并不是很好,有的甚至无法识别这是域名,在有一个就是top并不是大众认知的,不知道不会认为他是一个可以访问的域名或者是网站地址。所以后面我注册了com域名,也就是liuyao168.com。关于域名注册这个问题,其实我当时注册com并且备案刚过的时候在QQ空间也发了一条说说,我的见解的话是这样,至少在我所在的互联网行业,我后期要推广的话好像并不合适,所以我感觉我以前犯了一些致命错误,这样下去将会失去更多机会。
申请终于通过后,终于有了自己的域名,解析成自己的域名,绑定BAE,(thomasfighting.top 域名因为某些原因我已经不在续费了,现已经注销了)
当时BAE专业版是不需要备案的,后面换成基础版后我便去备的案。
这些便是我前后注册的域名,后面我就不叙述域名注册和备案的事情了,流程就是申请注册和备案(为何最后选择了com前面我也已经说了,有很多原因):



域名注册后,便是备案申请,然后就是等通知,这里我也统一说了。
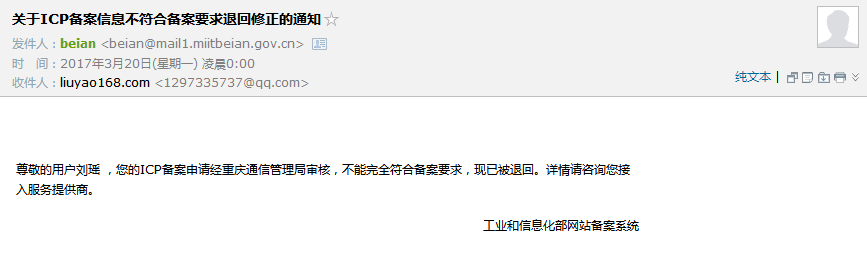
下面是被退回的通知(说明任何事情都不可能一次成功的):
不符合要求,其实我也没搞懂什么原因,后来咨询百度云客服说,信息填写不对。后来改了,又开始等。

我按照客服说的,并且给客服工单看了后说可以了,然后提交了。然后......

备案申请审核通过的通知(终于过了!说实话有些小激动):
为了等这个消息,已经是绞尽脑汁的修改调整信息反复折腾,最后终于通过了,阿弥陀佛。

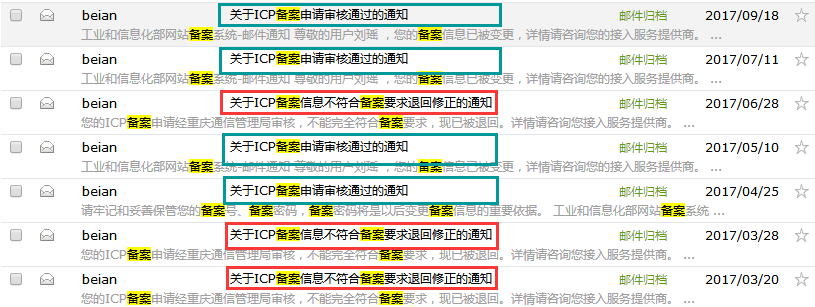
看看我的邮箱,就知道我经历了什么,说实话,后面我都不敢乱动了。

以上便是域名注册和备案要经历的过程简要阐述,具体的细节我这里就不说了,体验过就会懂的,流程并不多,只是有点折腾。
回到正常日期顺序,下面继续说...
2017年02月26日 (1.0移动端/手机端已经做完)
1.0的手机端效果图(各板块我就不介绍了,和PC是一样的):
由于其中工作的原因便推迟了一些时间,所以到这个时候才把手机端网站制作完成;由于时间的原因,我做的是2个版本,然后用的判断设备(PC端/移动端)跳转。(2.0版本我已经做成了响应式,话说耗费了我大量时间写响应式,后面2.0会说到,这里就不多说了)

1.0的手机端效果图设计好以后,我便开始写手机端的代码,然后上传(SVN)同步线上代码。
手机端刚做完,本月24日就收到邮件和短信提醒,BAE就提醒快到期了,还剩7天了。
当时买的BAE是专业版,新人9.9,不过那时候没注意,直到收到邮件提醒,登录控制台一看续费,要81.82/月,这个我突然就有点懵了,因为我这个完全没必要,太浪费了,然后我就想到期了就换到了基础版,是计时后付费的,如果站点不多的话,或者简单网站的话可以说非常划算。
2017年03月03日 (BAE专业版换到基础版)
终于专业版的体验结束了,老实的换回了基础版,但是基础版是必须要备案才能绑定域名的,所以便开始了上面说的备案流程,由于是基础版,所以暂时用二级域名保持线上状态,就变成了 thomasfighting.duapp.com 。
2017年04月25日 (备案通过,流程上面有提到)
然后第二天醒来收到了通知,备案终于通过了,便把域名绑定到了BAE,这是第一次使用了自己的域名,想想还是有点激动的。
至此1.0的历史就差不多介绍完了,后面我便开始慢慢的推广和优化。
以上便是本站1.0的经历,当然,中间还有一些修改和优化,从1.0里面我也是学到了很多东西,包括在和客户/企业交流中也学习到一些东西,
—— 结语 ——
在1.0的经历中,我开始学会了如何面对客户/面对企业/市场调查/文案策划/需求展示方法/个人如何展示想法/项目如何介绍/...,这些东西我都在做2.0的时候再一次升华,以适应当下激烈的竞争市场。当然还有部分志同道合的朋友加我一起交流心得和想法,我也很高兴,共勉!
过几天我会把2.0的历史和做的心得分享出来,敬请期待!
